TSIG - Cas transversal: Banque Sté d'Intérêt Général (© Fontaine Picard)
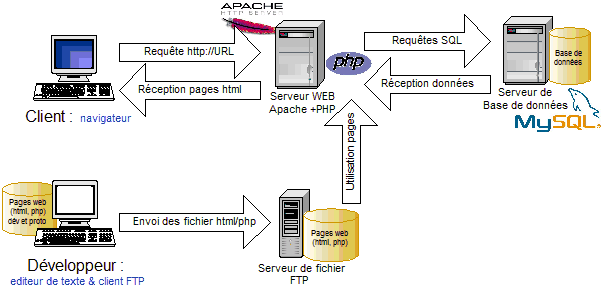
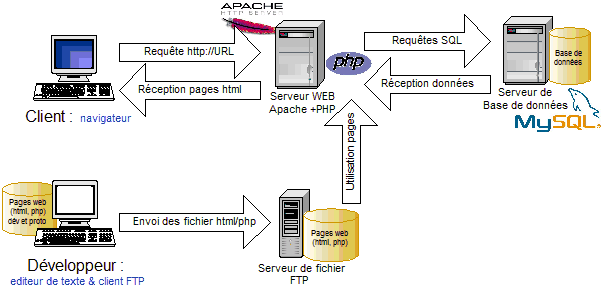
Architecture client/serveur de développement web

Explications ...
Côté client :
- Le client envoie une demande de site, une requête http vers le serveur internet grâce à son navigateur,
- le serveur cherche la pageweb demandée dans le dossier du site, sur le serveur de fichiers,
- En passant, PHP exécute les commandes php incluses dans la page,
- Si php trouve du SQL, il se connecte au serveur de base de données demandé et lui envoie des requêtes SQL,
- Le serveur SQL recherche les données dans la base et retourne les données demandées à PHP,
- PHP termine la création du HTML et le donne au serveur web,
- Le serveur web envoie le HTML, accompagné des objets requis (images, feuilles de style, ...), au client
- Le navigateur du client affiche le résultat.
Côté développeur :
- Le développeur construit les pages, le style, la base de données pour l'application avec divers outils dont :
- un éditeur de texte (Notepad++, Codebloc, Phpcoder, ...),
- une interface de gestion de requête et conception de base (/ex. phpmyadmin, mysqlWorkbench),
- un atelier de génie logiciel (AGL ou IDE ; Symphony2, Eclipse, Netbeans, Dreamweaver, Webdev, ...),
- le tout sur un serveur web local (Wampserver, LampServer, Easyphp ou autre).
- Ensuite, il envoie les pages de code au serveur de fichier avec son client FTP,
- Le serveur FTP stocke les fichiers du développeur dans le répertoire du site web,
- les pages sont maintenant à la disposition du serveur internet.
- PHP termine la création du HTML et le donne au serveur web,
- Le serveur web envoie le HTML, accompagné des objets requis (images, feuilles de style, ...), au client
- Le navigateur du client affiche le résultat.
Il y a donc vraiment deux chemins pour accéder au pages : le chemin du client et celui du développeur.
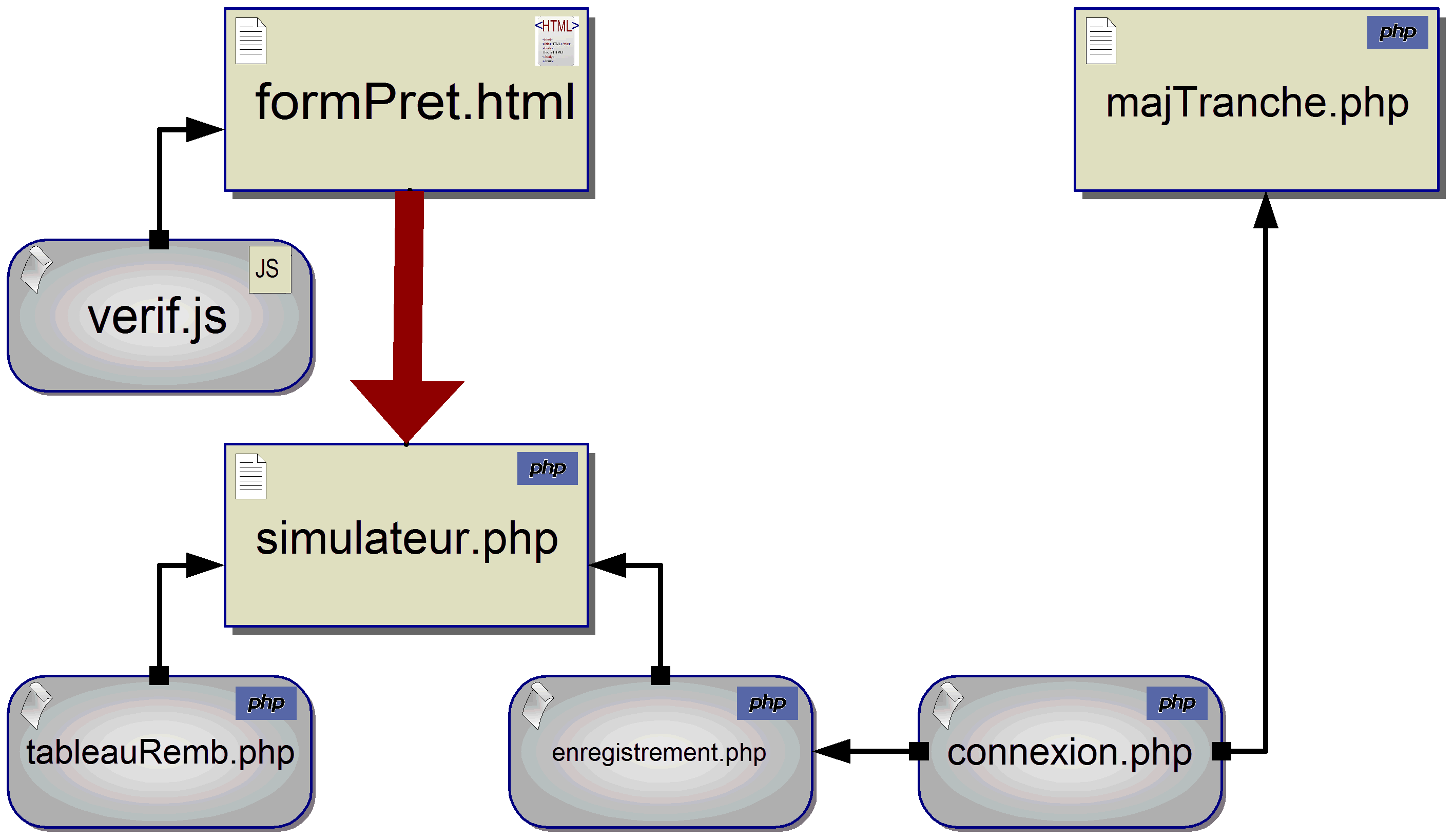
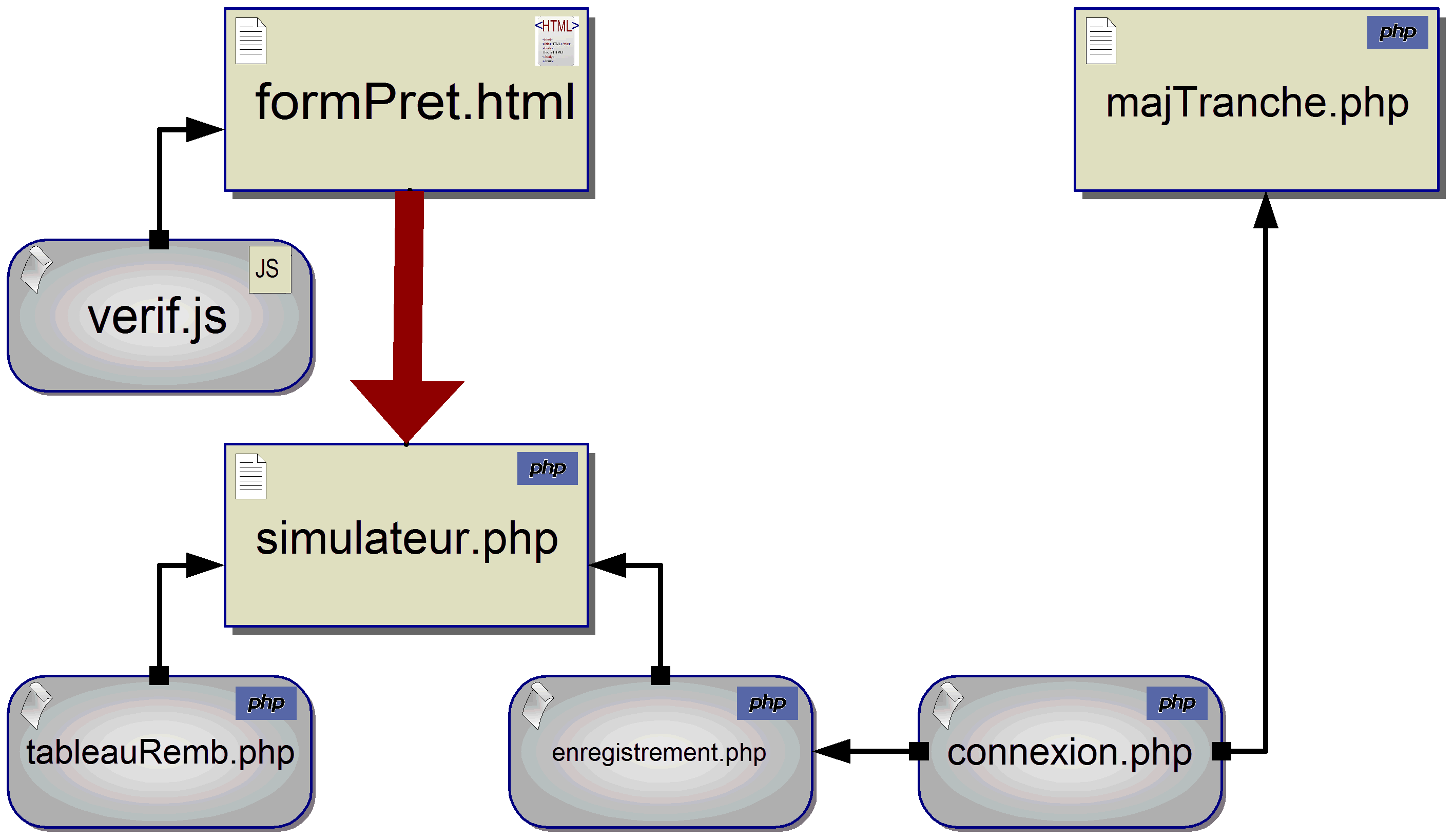
Explications sur les fichiers sources
Architecture de l'application

Majoritairement, les pages sont construites de façon à faire apparaître les traitements php en début de fichier et l'affichage résultant de ces traitements en fin de fichier.
C'est une façon de faire normale, afin de séparer les deux espaces : traitements <=>interface.
L'application est assez morcelée afin de bine définir la responsabilité de chaque partie : connexion gère la connexion au serveur, enregistrement gère l'enregistrement des données, etc. ...
Voir ci-dessous pour plus de détails sur l'architecture et les travaux à réaliser dans chaque fichier source.
Liste des fichiers et modifs à y effectuer
| Nom fichier | Description | Etape ou question modif |
|---|
| formPret.html | Interface d'accueil et formulaire de saisie client (front-office). Elle inclue les fichiers suivants :
- verif.js : vérification de la saisie avant envoi du formulaire,
| Etape 2, Q15 : ajout de la saisie d'informations complémentaires, |
| simulateur.php | Interface du résultat de la simulation ; cette page utilise :
- tableauRemb.php (décommenté à l'étape 3) & enregistrement.php (décommenté à l'étape 5)
| - Ajout du calcul du total des versements et du coût de l'emprunt,
- Etape 2, Q12
- Etapes 3, 4 et 5
|
| tableauRemb.php | Module d'affichage de l'échéancier de remboursement, inclus dans simulation.php | Calcul pour la prériode en cours à rédiger |
| enregistrement.php | Module d'enregistrement d'une simulation dans la base.- Utilisé dans simulation.php & utilise connexion.php
| non modifié ? ou ajout de l'écriture des infos complémentaires |
| majTranche.php | Interface de back-office qui met à jour les tranches de calcul. | Calcul de valorisation des tranches et sauvegarde SQL à compléter |
| connexion.php | contient la fonction connexion() nécessaire pour se connecter à la base de données.
- Utilisé par enregistrement.php & majTranche.php.
- Utilise la feuille de style : style_BSIG.css
| non modifié
(hors paramètres de connexion : serveur, utilisateur & nom de la base) |
| style_BSIG.css | Feuille de style en cas d'erreur de connexion à la base de données | non modifié |
| stylesSIG.css | Feuille de style normale du site. | non modifié |
| verif.js | programme de vérification des champs dans formPret.html avant envoi du formulaire à simulateur.php | non modifié |
| banquesig.sql | liste des requêtes à utiliser pour installer la base de données associée au contexte | non modifié |
Tableau de modifications par etape
| Etape ou question modif | Noms fichiers |
|---|
| Etape 1 : test de l'application existante |
|
Etape 2 : test de l'application existante
- Q12 : ajout du calcul du total des versements et du coût de l'emprunt
- Q15 : ajout de la saisie d'informations complémentaires
|
- formPret.html
- simulateur.php
|
Etape 3 : échéancier (tableau de rebmoursement)
- Décommenter l'affichage du tableau de remboursement (échéancier)
- Calcul pour la prériode en cours à rédiger
|
- simulateur.php
- tableauRemb.php
|
| Etape 4 |
|
Etape 5 : enregistrement des consultations
- Décommenter l'enregistrement des simulations
|
- simulateur.php
- enregistrment.php
|
Etape 6 : Back-office
- Calcul de valorisation des tranches et sauvegarde SQL
|
|
| Etape 7 : Processus d'attribution d'un prêt, |
- Schéma E/R du processus ; document papier
|